You often hear how the Web is meant to be stateless. What it actually means is HTTP (the protocol over which Internet or the Web works) is a stateless protocol and it works on Requests from Clients to Server and Responses from Server back to Clients. Beyond a Request/Response cycle, the server doesn’t know/care about the state of the client.
In my previous post I explained about client-side state management where the client, i.e. your browser preserves the state.
ASP.Net provides two ways to store state on the server:
Application state - The information is global o the application and is available to all users regardless of the identity of the user requesting the page.
Session state - user specific state that is stored on the server. It is available on a user basis who is visiting your site.
Application state
Application state is a global storage mechanism for your application for data that needs to be available for your entire application. You can use application state to store information that must be maintained between requests. A product catalogue which does not change very often can be considered for application state. You can think of application state as a form of application level caching of data which is hard to obtain.Application state us stored in an instance of HttpApplicationState class available through the Page.Application property. This class represents a key-value pair where data is stored as key-value pairs. You can write into and read from application state. Once data is added to application state the server manages it.
Application state is a great place to store data when you don’t want to track users and require your data to be available for the entire application. All pages can access data from a single location rather than having multiple copies of it serving each request.
Data stores in ASP.Net application is not permanent. It is lost when your application is restarted or your web server restarts.
Care should be taken not to store sensitive information in application state as it is global to your application.
Global.asax and Application events
The HttpApplication class provides you with several events that you can handle to perform actions at application level. These can include anything like initialising variable, logging requests, handling application level errors etc. The events are implemented in a file called Global.asax file, also known as Global Application Class. Here are some of the common events you would find in a Global.asax file. When the files are added to your Visual Studio project the event stubs are created by Visual Studio.How to read and write Application-state data
Application collection can be used to read and write data into application state. Because there might be number of users accessing your data, care should be taken to lock the Application object before writing data to it .Otherwise changes can be made to the data by another page between the time the first page reads the data and updates it.Code Example 1
void Application_Start(object sender, EventArgs e)
{
Application.Lock();
Application["AppVariableName"] =”MyAppStarted”;
Application.Unlock();
}
You need not lock the Application object before you read it. However, you must cast the data to the correct type before using it as the data is stored as an object value in Application state. You should also add a check to ensure that the data is not null.
Code Example 2
if(Application["AppVariableName"] !=null)
{
string message = Application["Message"] as string;
}
void Application_End(object sender, EventArgs e)
{
// Code that runs on application shutdown
Trace.WriteLine(GetAppDescription("Application_End"));
}
void Application_Error(object sender, EventArgs e)
{
// Code that runs when an unhandled error occurs
Trace.WriteLine(GetAppDescription("Application_Error"));
}
void Application_BeginRequest(object sender, EventArgs e)
{
Trace.WriteLine(GetAppDescription("Application_BeginRequest"));
}
void Application_EndRequest(object sender, EventArgs e)
{
Trace.WriteLine(GetAppDescription("Application_EndRequest"));
}
Session state
Most of the web applications today need to store user-specific data between individual requests. Imagine a user on your website trying to shop and add products into shopping basket. This requires data to be temporarily available between pages until user has completed the process. In this case you can use the ASP.Net process to store data in the server memory and this is called session state.Session state is very similar to application state except for the fact that the data is scoped to the current user rather than all the users and is available only to that session. Each user on your website will have an isolated session running in the memory of the server. The information is available as a user traverses through multiple pages on the website. As soon as the session times out or user closes the browser the data is lost.
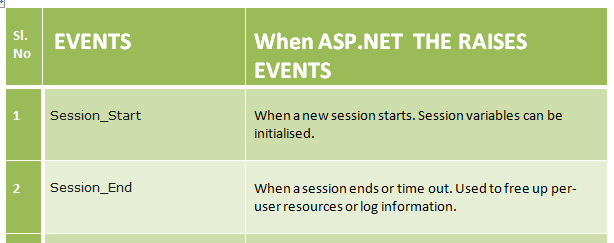
You can respond to session events using the events available in Global.asax files. Some of the most common events are listed below.
Reading and writing session data
Session object is used to store session state. This is an instance of HttpSessionState class and represents a key-value dictionary collection.
Code Example 2
//Reading
Session[“LastRequestTime”]=DateTime.Now;
//Writing
If(Session[“LastRequestTime”] != null)
{
DateTime LastVisitTime =(DateTime)(Session[“LastRequestTime”]);
}
Note:- You should always ensure that session is not null and cast the data to correct type before using it.
Configuring cookieless session
If browser cookies are enabled, ASP.Net saves a cookie to the client to track session. The cookie is called ASPNet_SessionId and contains a random 24-byte value. This cookie is submitted with a request and ASP.Net maps a session to this cookie. If cookies are disabled on a browser ASP.Net uses the url to track session. It embeds a session id after the application anme and before any remaining virtual directory name of the file name.Cookieless sessions can be enabled in the web.config file by setting the cookieless attribute of the sessionstate element to true.
Disabling session state
Session state can be disabled site wide by setting mode attribute of the sessionstate element to Off. You can also enable session state on a per page basis by setting the EnableSessionState directive to true. If it is specified ReadOnly the page will only have read-only access to session state.Using a database to store state
In many cases, state information must be stored for long periods of time or must be preserved even if the server restarts. For this reason, using database technology to maintain state is a common practice. Using databases to maintain state also makes sense when the amount of user-specific information that needs to be maintained for a particular session is very large, but doesn’t need to be kept in memory at all times.
What ASP developers may not know is that ASP.NET can protect the session state in the case of IIS restarts by storing the data in a different process space. This differs from the situation in classic ASP, where the data was always stored in the IIS process space and would not survive a restart. Shared session state is an ideal mechanism for creating scalable solutions for Web gardens or Web farms. The session state can be shared in a common memory area on a central machine or can be pushed to a back-end SQL Server database automatically. Although by default ASP.NET uses cookies to store a local copy of the Session ID between round-trips to the Web application,


No comments:
Post a Comment